使用Pagenote进行网页标注并导出成md
Pagenote作为一款Chrome浏览器插件,可以实现网页的批注和加亮功能,并能导出成markdown格式。开发者承诺“PAGENOTE 不存储用户笔记数据至服务器中”(见 https://help.pagenote.cn/question )。目前该软件收费项目不明确,但考虑到其功能都在本地运行,应该目前免费的功能足够一般的使用了。
扩展信息
注册链接: https://pagenote.cn/invite?code=egpAvI (注:该链接包含我的邀请码:egpAvI)
从上述注册链接中获取到下载地址,奇怪的是Edge商城没有该扩展,但在官网页面却存在该链接。如果无法访问Chrome商城,可以添加其微信公众号,回复“安装包”,有专门的手动安装指导。
开发者演示界面: https://www.bilibili.com/video/BV1bi4y1L79R
实际操作
页面批注操作
启动扩展,以下演示页面为: https://github.com/elias-sundqvist/obsidian-annotator 。
在网页上划选句子,会出现一个荧光笔标志,选择一种颜色进行加亮。

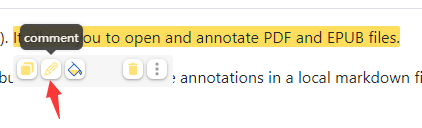
加亮后可以选择Comment按钮,进行批注

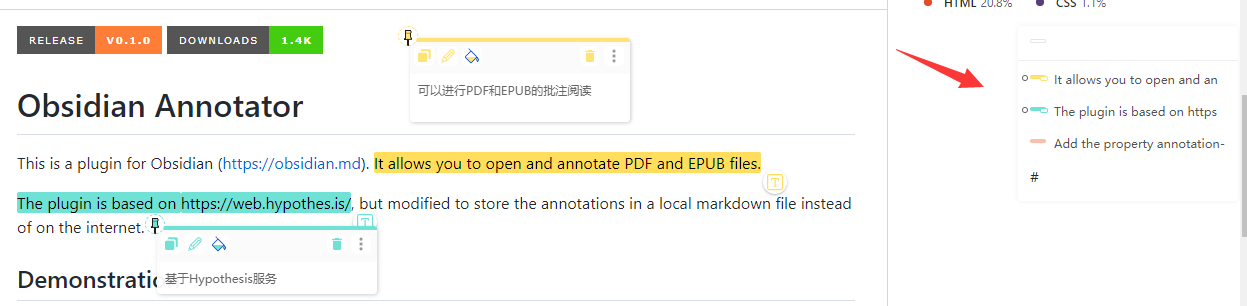
批注后会出现一个图钉和对话框,拖动图钉可以移动界面,点击图钉让对话框隐藏或者保存出现。

该页面的批注会在右侧悬浮。

导出MD操作
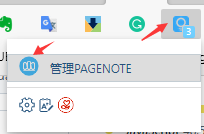
批注完毕后,点击Pagenote的图标,点击管理Pagenote

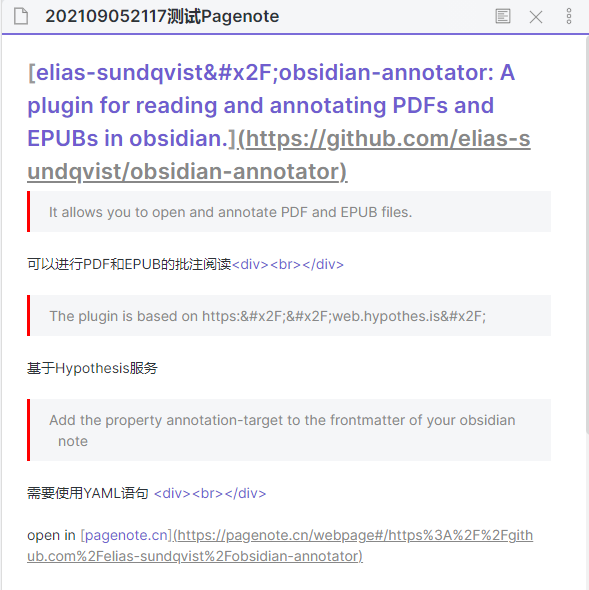
找到相关页面,点击左上的“导出Markdown到剪切板”(最右侧的“导出为Markdown文件”也行)。

在ob中粘贴,就可以复制过来了。

个人的话
挺不错的插件,使用简单明了还免费。我想这可以用于网页上阅读论文吧,但前提是能访问该论文数据库,不然还是需要PDF。