在obsidian实现实时浏览
2021-07-03
2 min read
摘要
本文介绍了如何在obsidian实现实时浏览。
引言
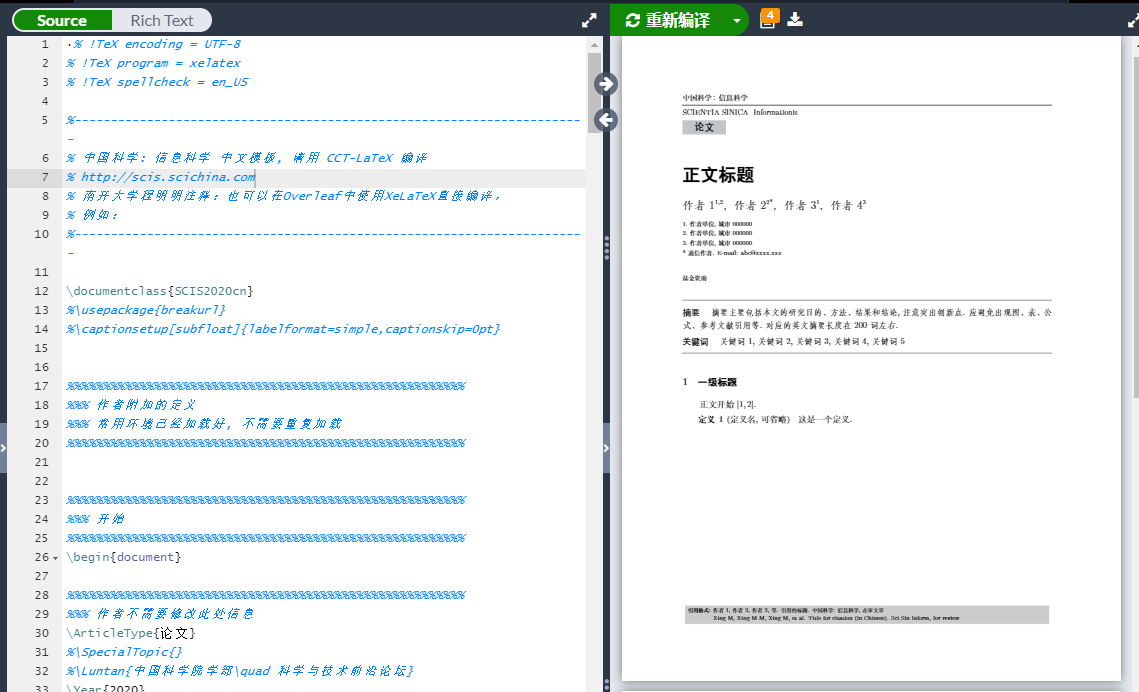
最近几天,我在折腾LaTeX(一种排版语言),重新用上了Overleaf,忽然发现它的文档呈现方式(见下图,左边为代码,右边为)很有意思。这不是obsidian中常用的一种布局方式吗?

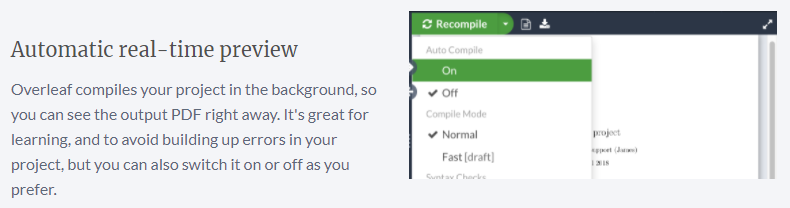
Overleaf将这种布局方式(其实也是Overleaf这软件的一个特色)称为Automatic real-time preview,我称其为实时浏览。下面将介绍在obsidian中如何实现这样的操作。

实际操作
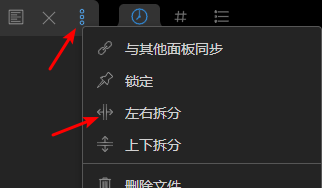
- 点击卡片右上角的“更多设置”,然后点击“左右划分”。

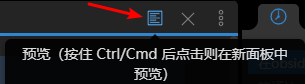
- 点击“预览”按钮,就可以实时查看markdown的实际效果。

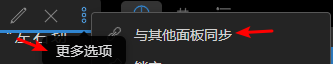
- 点击卡片右上角的“更多设置”,然后点击“与其他面板同步”。

再点选左边的栏目,就可以实现左右连动。

个人的话
许多ob的用户一直期待ob能尽快实现所见即所得。虽然ob开发者已经将该功能移至短期(见 https://trello.com/b/Psqfqp7I/obsidian-roadmap ),但个人觉得要实现还需要一些时间,特别考虑移动端目前还没公测。
然而,ob的开发者在软件设计之初,其实也给予了一个替代的解决方案,就是今天所讲的“实时浏览”。这功能作为overleaf主打的一项软件功能,一定也被许多长文作者所接受。在所见即所得还未推出之时,何不尝试使用一下“实时浏览”呢?
最后,也期待所见即所得早日推出。虽然我可能不习惯所见即所得,但今天使用zettrl时发现,zettrl居然已经支持该功能了。