自动上传图片到图床(image auto upload插件介绍)
2021-04-22
2 min read
摘要
image auto upload插件搭配PicGo使用,能自动将ob中插入的图片上传到图床中,大大优化了图片插件体验。
引言
今天要介绍的自动上传图片到图床的插件,能大大优化obsidian的图片插入。但需要注意的是,目前只能搭配picgo一起使用。本人也仅在win端进行了体验。
插件名片
image auto upload插件是由renmu123开发的。QQ群友仁暮向我们介绍了他/她开发的这款插件。
Github地址: https://github.com/renmu123/obsidian-image-auto-upload-plugin
蓝奏云地址: https://wws.lanzous.com/ilB6coebwef
因为目前开发者还未将插件发布(release)出来,所以我就把群文件拉取的文件上传到蓝奏云上了。
插件设置
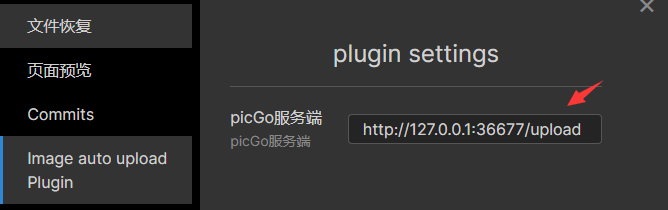
目前插件设置非常简单只需要输入picGo服务端。

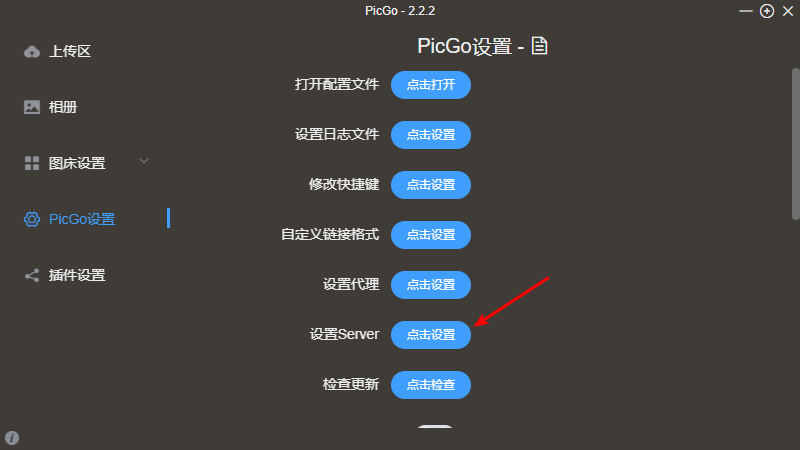
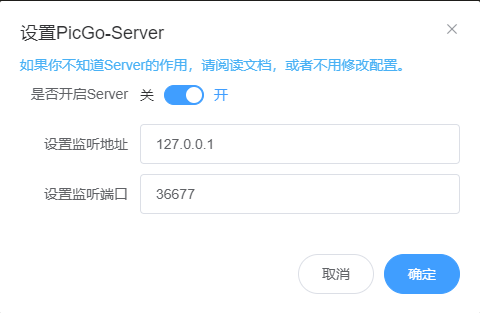
因为插件我用坚果云在不同电脑上同步,所以我会将本机的picgo的端口设置和该插件的一致。


设置成功后,如果picgo能正常上传图片,当你开启此插件后,在ob中复制进图片,就会出现下图:

然后变成一段图床的链接:

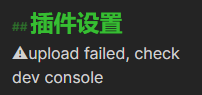
如果你设置不成功,如端口匹配,插件则会返回上传失败的字样,如下

本文是在ob中进行创作,其中的图片也都是由改插件上传到gitee中,行文体验非常好。该插件大大提高了ob图片插入的体验。