时间线(timelines插件介绍)
摘要
本文介绍timelines插件,该插件能在obsidian中形成时间线。
个人的话
今天介绍的插件是一个偏美化的插件,功能性较弱,大家如果不想折腾,可以略过。
插件名片
timelines插件是由Darakah开发的。
Github地址:https://github.com/Darakah/obsidian-timelines
蓝奏云地址:https://wws.lanzous.com/igcYbmxnxcd
插件设置
Timelines插件的非常简单:
- 第1行是默认标签,建议不要修改。你需要在yaml的tag一栏中输入这个标签才能被该插件所识别。
- 第2行是修改时间线的顺序(从新到旧还是从旧到新),建议不用修改。

实际操作
要使用该插件需要先了解yaml是什么(可以百度,可以看早期的文章)。更快速的方法是直接拷贝下面我给的代码,在下面代码基础上进行个人修改。
官方示例
首先给出Github页面作者的示例
---
tags: [timeline, test, me, now]
---
<span class='ob-timelines' data-date='1444-10-00-00' data-title='TITLE' data-img = 'URL' data-class = "customCardCSS"> D E S C R I P T I O N </span>
第1步:在yaml中写明标签
最开始的三行就是YAML,需要在里面的标签一栏输入一个识别标签,如果你没有修改插件配件,默认是timeline。
---
tags: [timeline, test, me, now]
---
标签一栏,你还要赋予其他的值,用于后续筛选。
第2步:在yaml后的正文部分输入一段html代码
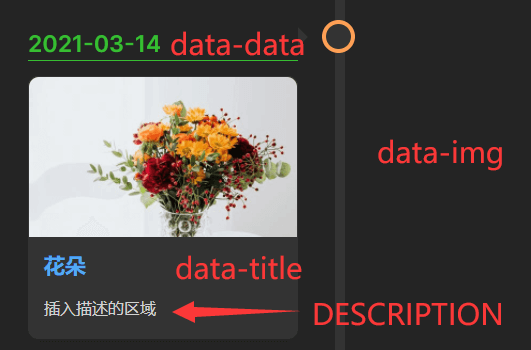
之后的语句可以修改的内容有data-date、data-title、data-img、DESCRIPTION。
<span class='ob-timelines' data-date='1444-10-00-00' data-title='TITLE' data-img = 'URL' data-class = "customCardCSS"> DESCRIPTION </span>
- data-date:决定了在时间线上显示的时间,采用的是年-月-日-小时,如案例中的
1444-10-00-00。 - data-title:决定了在时间线上显示的标题。
- data-img:决定了在时间线上显示的图片。
- DESCRIPTION:决定了在时间线上显示的更多信息。

个人示例
提醒大家注意语法中使用英文符号,注意空格等语法要求。
第3步:新建卡片,运行timeline语句
然后新建一张卡片,在卡片中输入下面的语句,且切换到浏览视图即可。
```timeline
test,me
```
上面的语句代表在ob库中检索yaml标签中包含有timeline、test和me三个标签的卡片,显示在时间线上。
个人实例的效果
具体效果如下:

个人卡片模板
安装并启动好插件后,直接复制下面代码到4张新的ob卡片中,在卡片4中切换成浏览状态就能显示上面的效果图。
卡片1
---
tags: [timeline, 美图]
---
<span class='ob-timelines' data-date='2021-03-14' data-title='花朵' data-img = 'https://gitee.com/cyddgi/picture-store/raw/master/img/20210314193052.png' data-class = "customCardCSS">插入描述的区域</span>
本图来自:https://www.pexels.com/zh-cn/photo/5706559/
卡片2
---
tags: [timeline, 美图]
---
<span class='ob-timelines' data-date='2021-03-10-08' data-title='相框' data-img = 'https://gitee.com/cyddgi/picture-store/raw/master/img/20210314193230.png' data-class = "customCardCSS"> 本图来自:https://www.pexels.com/zh-cn/photo/5797991/ </span>
正文开始~~~
卡片3
---
tags: [timeline, 美图]
---
<span class='ob-timelines' data-date='2021-03-10-13' data-title='树叶' data-img = 'https://gitee.com/cyddgi/picture-store/raw/master/img/20210314193609.png' data-class = "customCardCSS"> 本图来自:https://www.pexels.com/zh-cn/photo/6805871/</span>
正文开始~~~
卡片4
```timeline
美图
```